Gözen Design System
Gözen Digital Aviation
Senior Product Designer
2023
Abdullah Aydeniz
Project overview
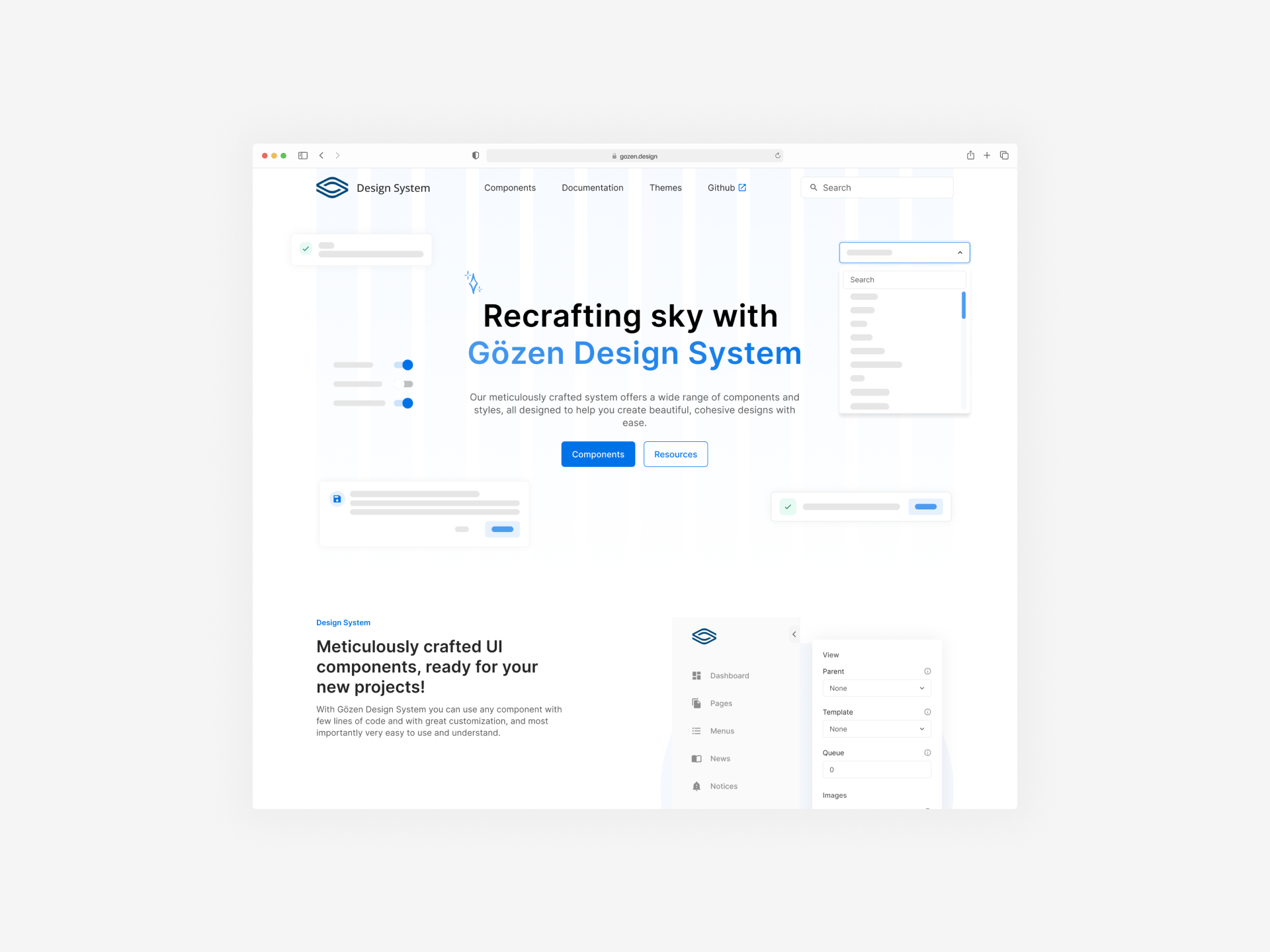
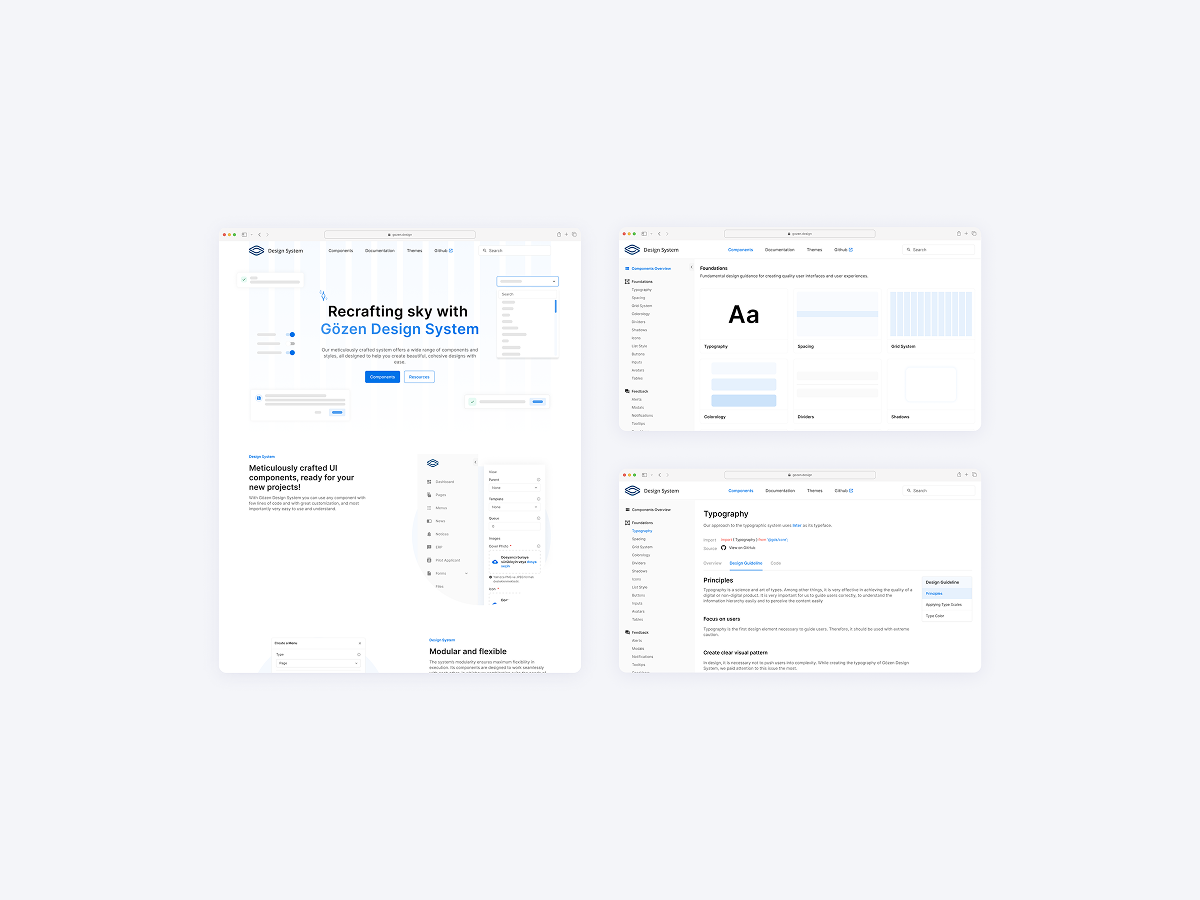
The Gözen Design System is the official, unified design system and front-end framework for Gözen Digital Aviation. It provides a comprehensive set of design guidelines, reusable UI components, and a robust development framework built on the highly adaptable Tailwind CSS utility-first framework
It was created to serve as the single source of truth for all product teams, standardizing the user interface and experience across Gözen's diverse portfolio of digital aviation products.
Problem
As Gözen Digital Aviation's product portfolio expanded, it faced two distinct and critical challenges: one internal and one external.
- Internal Inefficiency and Inconsistency:
Without a centralized system, design and development teams were operating in silos. This led to significant inconsistencies in the look, feel, and functionality across different applications. Teams were constantly recreating common components, which slowed down the entire product development lifecycle, increased maintenance overhead, and resulted in a fragmented user experience.
- External Client and Market Requirements
A significant strategic challenge arose from key client requirements, particularly in the US market. The company's reliance on third-party component libraries like Ant Design, while functional, became a point of concern. For geopolitical and supply-chain security reasons, key clients expressed a strong preference against using technology with origins in certain countries, including China. This created a direct business risk and a barrier to deepening partnerships in critical markets.
Gözen needed a solution that would not only solve its internal inefficiencies but also address these crucial external business requirements.
Goal
The creation of the Gözen Design System was driven by a clear set of strategic
objectives designed to address both the
internal and external challenges:
01. Accelerate Product Development
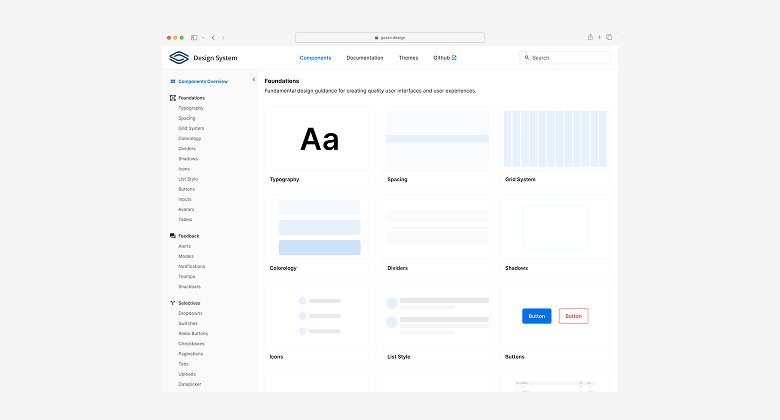
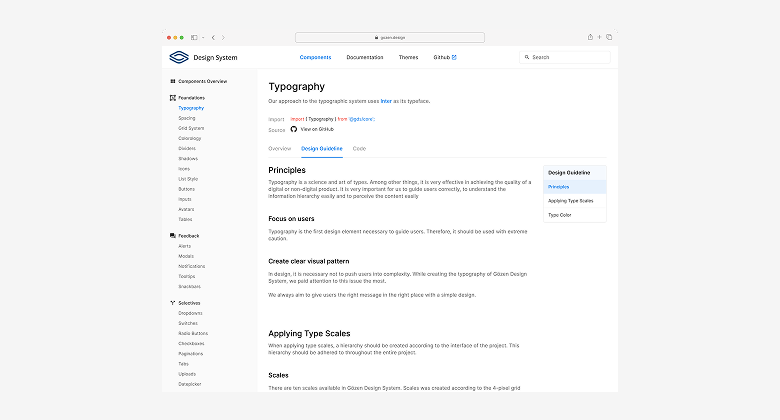
Create a library of pre-built, reusable components for designers and a corresponding Tailwind CSS framework for developers to dramatically increase the speed of both design and implementation.02. Ensure UI/UX Consistency
Establish a single source of truth for design to create a cohesive, professional, and intuitive brand identity across all of Gözen's digital touchpoints.03. Establish a Trusted, Independent Framework
Develop a proprietary, in-house system to replace third-party libraries like Ant Design. This would mitigate client concerns, de-risk the technology stack, and give Gözen full control over its front-end architecture and its future.


Outcome
The implementation of the Gözen Design System has been a resounding success, delivering significant value on multiple fronts.
By developing its own proprietary system, Gözen successfully addressed the requirements of its US-based clients. This proactive step demonstrated a commitment to partnership and security, removing a major business obstacle and strengthening its position as a trusted, self-reliant technology partner in the global aviation industry.
Teams are now building and shipping products faster than ever before. Designers can assemble high-fidelity mockups rapidly using the system's components, and developers can translate them into production-ready code with unprecedented speed using the Tailwind-based framework.
All products built with the Gözen Design System now share a consistent, polished, and professional look and feel. This cohesion has improved usability and reinforced the perception of Gözen Digital Aviation as a high-quality, modern technology provider.